Разработка сайтов в Сочи
Посмотрите образец разработанного нашей веб-студией нового сайта интернет магазина. Стоимость сайта "ПОД КЛЮЧ"составляет 14700 рублей. Разработка сайтов в Сочи в веб-студии "Центр-сайтов.РФ"- ваш разумный выбор! Вот ссылка на новый образец интернет магазина:
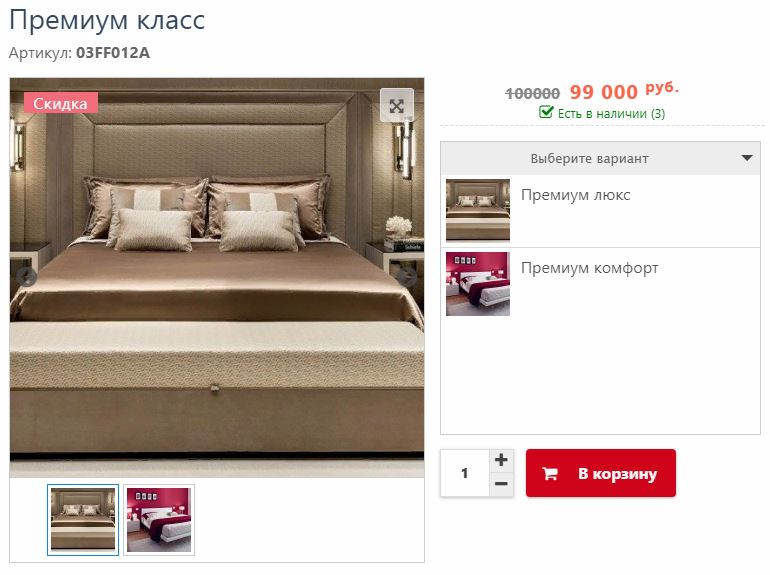
Перейти на сайт нового образца магазина
Новый сайт разработан как универсальный интернет магазин и может быть использован для продажи практически любых товаров через интернет. На нём есть функции загрузки и выгрузки товаров в Excel. Подключены модули оплаты товаров, наример, Вебмани, Яндекс.Деньги.
У каждого товара можно сделать несколько вариантов и назначить для каждого из вариантов разную цену. Создание сайта "ПОД КЛЮЧ" по заданию заказчика займет не более недели.
Разработка сайтов в Сочи

 г. Сочи, ул. Тоннельная 27
г. Сочи, ул. Тоннельная 27
 8 928 453-62-25
8 928 453-62-25