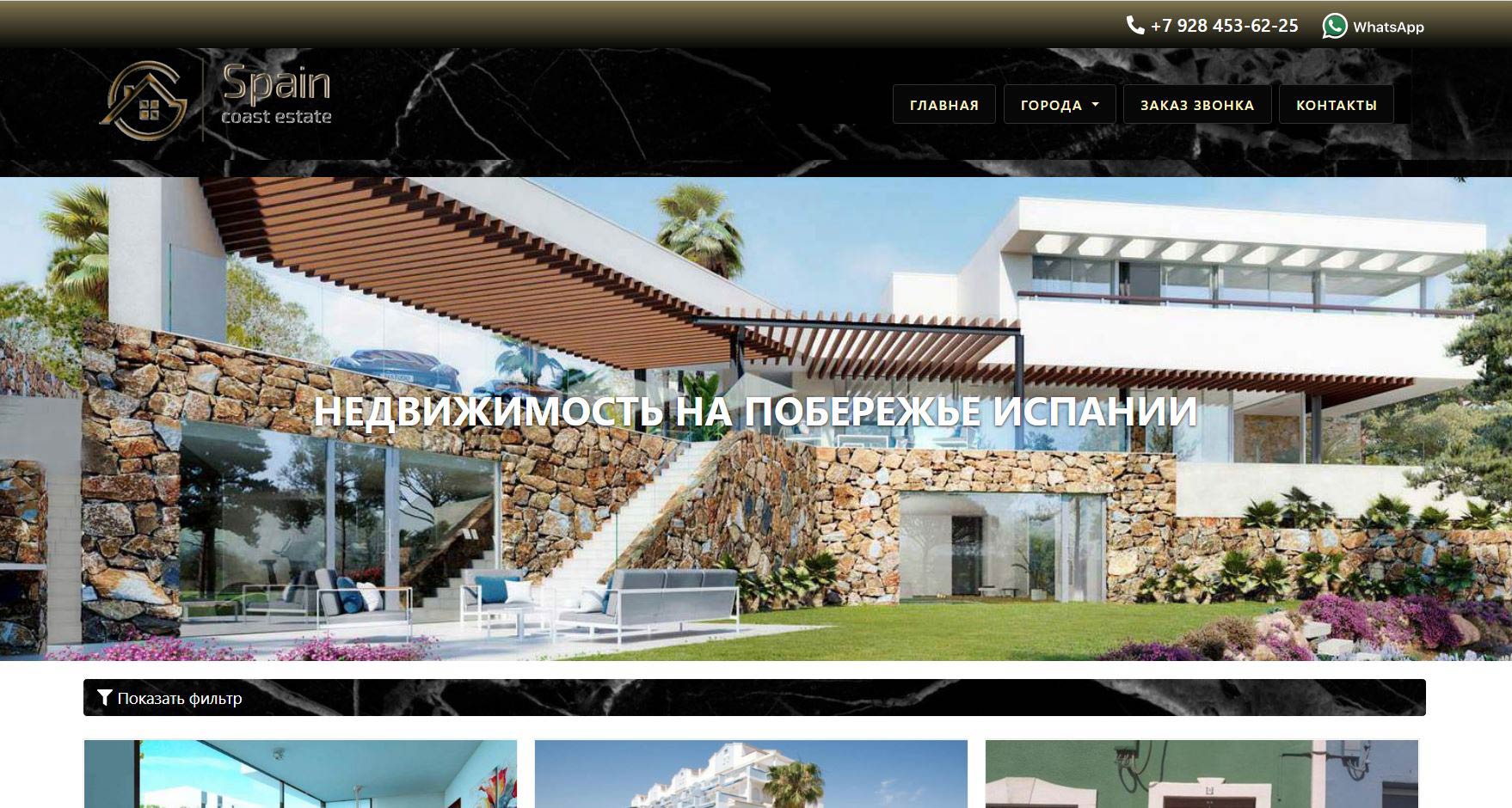
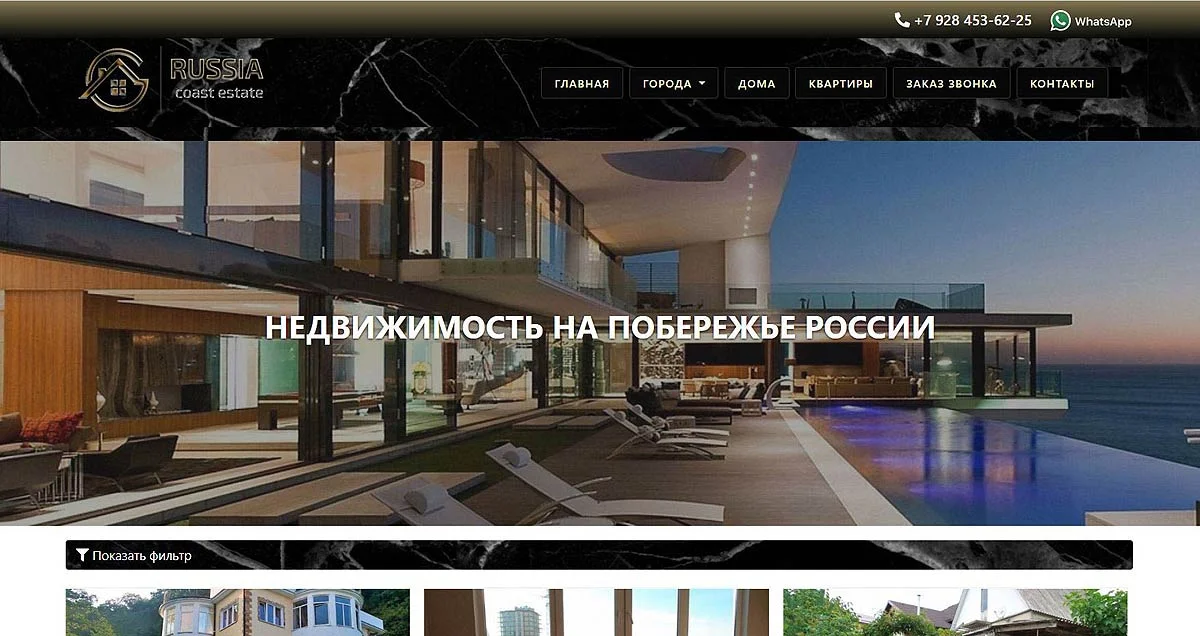
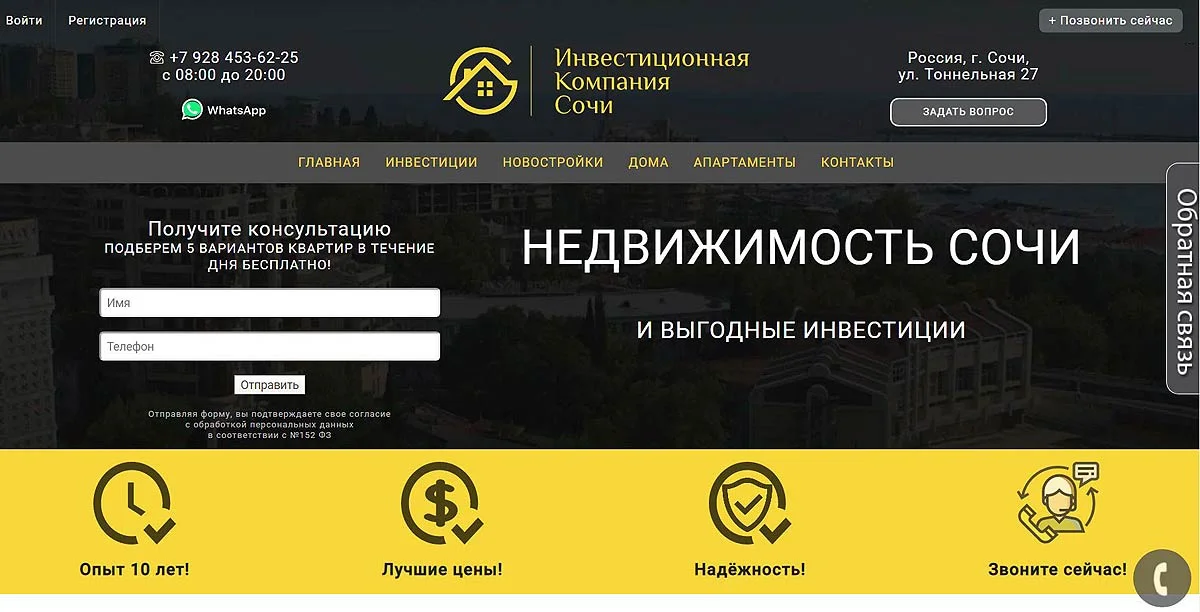
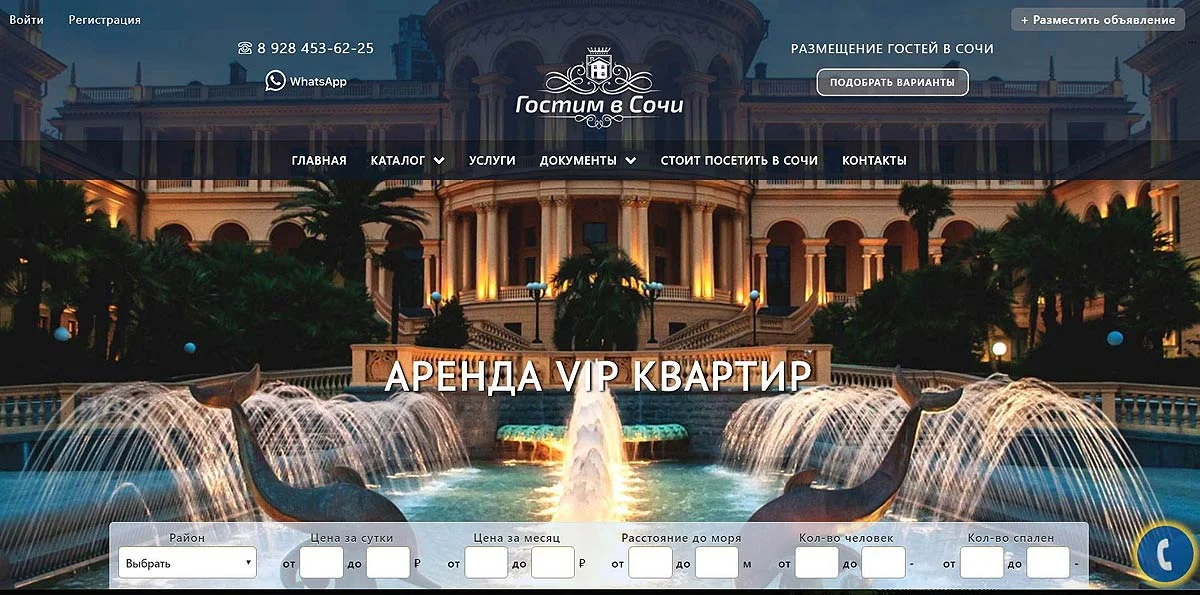
Как выглядит сайт с адаптивным дизайном на разных устройствах. Адаптивным называют веб-дизайн, обеспечивающий отличное восприятие сайта на различных устройствах, которые поддерживают выход в интернет. Это означает, что один и тот же онлайн-ресурс можно просматривать на десктопах и смартфонах в наиболее удобном формате, вне зависимости от разрешения и размера экрана. К примеру, пользователям мобильных девайсов не нужно будет приближать отдельные области экрана, чтобы кликнуть по необходимой ссылке или рассмотреть детали изображения. Адаптивный дизайн позволяет получить отображение содержимого веб-сайта в соответствии с тем устройством, на котором этот сайт просматривается. Для чего необходим адаптивный дизайн. Разнообразие устройств, используемых для изучения сайта. Используете ли вы часы, ноутбук или смартфон, сайт должен иметь одинаково приятный внешний вид и функциональность. Все эти устройства отличаются размером экрана и, соответственно, объемом той информации, которая будет отображаться на дисплее. Поэтому важно, чтобы сайт выглядел безукоризненно на любом из используемых девайсов. Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации. Наиболее распространённые проявления взлома сайта: несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры) подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли) снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств появление ссылок на внешние ресурсы (чёрное seo) появление порно-баннеров и другой назойливой рекламы
Заказать сайт в Сочи
Прямой ответ на то, какое ПО реально используется в работе (Windows):
Редактор кода (нравится ST3 - здорово, пусть будет он. Я использую VS Code.
Ftp - клиент (для подключения к хостингу) - File Zilla. Да, текстовые редакторы сейчас умеют подключаться к хостингам напрямую, но это ужасно медленно работает.
Локальный сервер - лучше делать сайты так, потому что гораздо быстрее. По окончанию разработки сайт переносится на реальный сервер/хостинг. Для меня лучший - Mamp, если его мало - OpenServer.
Photoshop - без него никуда.
PHP 7.xx - если с js в целом всё в вебе понятно и просто, скрипты на PHP для меня всегда казались чуть сложнее и более функциональными. Что бы всё работало на локальном сервере вашего ПК - должен быть установлен PHP. Если сильно хотите идти по пути сложнее - возьмитесь за Python. Если сейчас ничего не понятно - это языки программирования, в целом очень похожие и решать они у вас будут одни и те же задачи, но по PHP сильно больше информации в сети.
Отдельно - нужно понимать как работает хостинг, ftp/sftp, панель управления хостингом, DNS-записи доменов, phpMyAdmin и конечно база данных - чаще всего MySQL. Вам не нужно знать это идеально и тонко улавливать как работает одно и как работает другое. Но зачем они нужны, как связаны и что делают - конечно нужно понимать.
инструмент продвижения – перед вами раскроется широкое поле новых маркетинговых инструментов, которые еще постоянно меняются, но следуя за тенденциями, вы сможете рано или поздно достичь цифрового Олимпа – ТОП-а выдачи Яндекса или Google; работает в круглосуточном режиме – ваш сайт будет работать круглосуточно, поэтому потенциальные покупатели смогут ознакомиться с ассортиментом и предложениями в любое удобное им время суток; требует минимальных затрат на создание и содержание – это правда, подобный проект быстро окупается при грамотном подходе и дает первые «плоды», главное, не забывать ему уделять
 г. Сочи, ул. Тоннельная 27
г. Сочи, ул. Тоннельная 27












 8 928 453-62-25
8 928 453-62-25
Парсер контента — это полноценный компонент для ручной и автоматической публикации на сайте контента, полученного с различных источников.
Компонент «Парсер контента» предназначен для получения контента с любого рода интернет-ресурсов, его обработки и публикации на сайте. В отличии от RSS-парсеров вы не ограничены списками RSS-лент, а можете получать контент с любых ресурсов. Например, вы хотите на своем сайте публиковать новости из новостной ленты другого сайта или публиковать статьи из определенной колонки какого-то сайта. Вы создаете задание, указываете все необходимые параметры и парсер делает это вместо вас. Причем парсинг может работать в двух режимах — ручном и автоматическом(если у вас настроен CRON).
На практике это выглядит так — вы можете самостоятельно запускать созданное вами задание из панели управления, или доверить его запуск cron-у, указав интервал времени, через которое данное задание необходимо выполнить. Результатом работы будет получение указанного вами в задании числа публикаций. Причем эти публикации могут быть опубликованы на сайте или отложены на модерацию и решение о публикации каждого конкретного материала вы можете принять самостоятельно.
Перед публикацией материала на сайте в ручном режиме вы можете просматривать и редактировать полученный контент, менять категорию для публикации и выполнять ряд стандартных действий. Этим пожалуй никого не удивишь. Однако есть ряд функций, которые парсер сделает за вас в автоматическом режиме. Вот некотрые из основных возможностей автоматической обработки текста:
Автоматическое создание превью
Парсер автоматически загрузит обложку статьи и создаст нужные превью изображений к статье. При удалении статьи в интерфейсе парсера данные изображения будут удалены с сервера.
Загрузка изображений из тела статьи
Если контент сайта-источника предполагает наличие картинок в теле статьи, вы можете приказать парсеру загружать картинки на ваш сервер. Для загрузки изображений используются стандартные средства системы, автоматически создаются указанные вами пресеты(micro, small, normal, big и т.д.). Таким образом вы можете выбрать только нужные вам пресеты изображений. При удалении статьи в интерфейсе парсера данные изображения будут удалены с сервера.
Замена тегов
Автоматическая замена тегов в тексте статьи. Заменяйте теги на нужные вам, применение этой опции весьма обширно. Предположим, что структура контента на вашем сайте построена с использование тегов <p>...</p>, а контент, размещенный на сайте-источнике имеет верстку, основанную на тегах <div>...</div>. Парсер может автоматически заменять теги div на тег p, тем самым адаптируя контент источника под ваш сайт. Также вы можете заменять любые другие теги.
Замена аттрибутов
В ходе парсинга вам хотелось бы изменить внешний вид элементов или добавить интерактивности? Нет ничего проще — просто укажите, какие аттрибуты вы бы хотели добавить/заменить и это будет сделано автоматически в ходе получения статьи. Данная опция позволяет менять классы, ID, стили элементов на нужные вам. Например заменить курсив жирным текстом или добавить к картинкам на странице аттрибуты для Lightbox.
Удаление мусора
Если в тексте получаемой статьи присутствуют инородные вкрапления — рекламные вставки, теги разметки или ненужный вам текст вы можете указать это в настройках парсера и он удалит эти элементы сделав текст статьи чистым.
Результат
Результат работы компонента «Парсер контента» вы можете посмотреть на сайте ic-press.ru. Сайт наполняется контентом полностью в автоматическом режиме. За неполный месяц тестирования компонентом было опубликовано на сайте более 12000 публикаций.
Вы можете ознакомиться с подробным руководством пользователя. В нем вы найдете подробную информацию о технических требованиях компонента, способе покупки, принципах настройки и использования компонента.
Также, для тех кому стандартных возможностей компонента показалось мало доступен пакет расширения, добавляющий компоненту целый ряд возможностей — создание неограниченного числа полей, парсинг объектов в InstantMaps по их адресу, парсинг наборов изображений и т.д.
создание сайта недвижимости на wordpress, создание сайта недвижимости мой дом, создание сайта недвижимости своими руками с нуля бесплатно, создание сайта недорого, бесплатные сайты по недвижимости, создание сайта агентства недвижимости, базы недвижимости которыми пользуются риэлторы, создание сайтов цена, лучшие сайты по продаже недвижимости, сайты для недвижимости
Функционал
Для пользователя:
сложная база данных объектов недвижимости;
гибкий поиск по базе данных, поиск на лету;
привязка объекта к карте города;
возможность выделения в пределах географической точки, например в пределах района, станции метро или другого любого географического объекта;
оптимизированная база данных на 100 000+ объектов;
внутренняя статистика с возможностью построения базы данных по популярным вариантам;
различные калькуляторы;
внутренняя баннерная система;
статьи, новости;
возможность комментирования любых элементов, обратная связь, опросы;
SEO-модули;
фото, видео.
Удобная система администрирования поможет быстро обновлять информацию на сайте, а интуитивно понятный интерфейс позволит клиентам быстро купить или арендовать недвижимость с помощью вашего ресурса.
Многолетний опыт разработки сайтов для риелторов и агентств недвижимости позволяет нашим специалистам создавать ресурсы, которые привлекательны и просты для использования клиентами, имеют обширный функционал, соответствуют современным дизайнерским требованиям и приносят реальную прибыль для бизнеса.
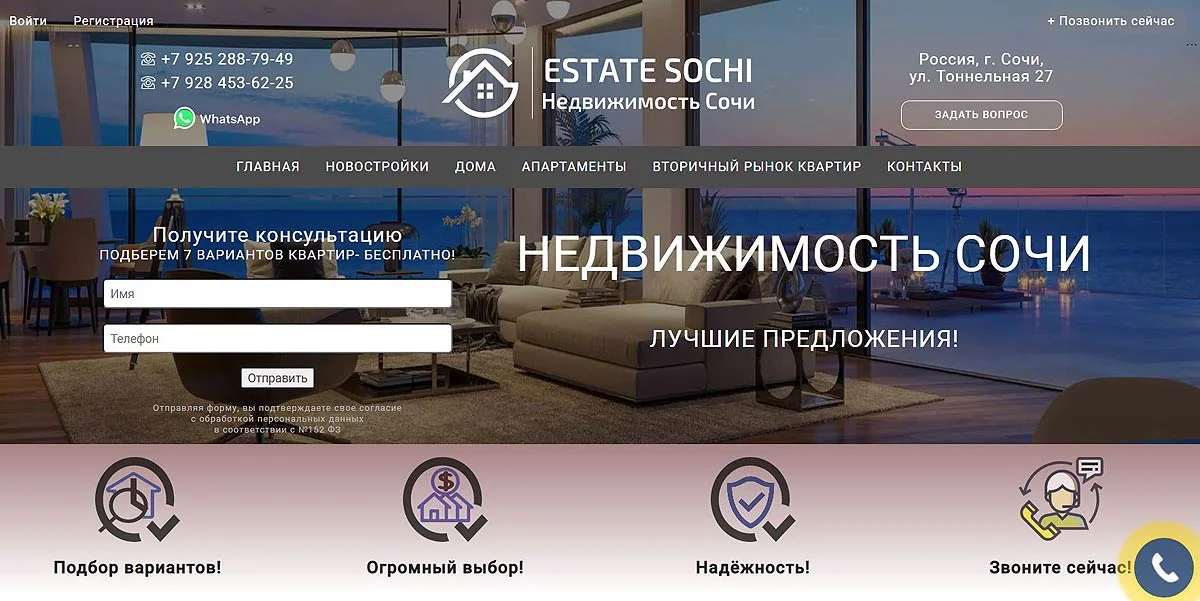
Ключевая цель создания сайта по поиску недвижимости в Сочи – возможность для пользователя быстро осмотреть и подыскать нужный объект, поэтому качественная поисковая система внутри сайта очень важна.
Дизайн сайта для компании «Удачный выбор» должен быть простым, лаконичным, но современным, не отвлекающим внимание пользователя.
При создании сайта по покупке, продаже и аренде квартир в Сочи, необходимо акцентировать внимание на полезной информации для потенциальных клиентов, создать каталог недвижимости со всеми доступными объектами, добавить фотографии в высоком качестве, разместить на сайте всю информацию о компании.
Структура сайта должна включать раздел обратной связи с пользователями.
При разработке дизайн-макета мы старались сделать как можно более простую навигацию, чтобы пользователей не возникало никаких сложностей при работе с сайтом. Для этого были использованы классические меню, простое управление и кнопки быстрого перехода.
Какие сайты мы создаем
Разработка сайта для агентства недвижимости – это шанс расширить количество клиентов компании и увеличить прибыльность бизнеса.
Конкуренция на рынке аренды и продажи жилья является весьма высокой. Поэтому необходимо делать акцент на создании функционального и качественного ресурса, который позволит увеличить клиентскую базу компании и обойти конкурентов. Для создания сайта недвижимости требуется профессиональный подход к реализации всех имеющихся задач, а также индивидуальная работа с каждым клиентом.